

在传递信息时,我们总会强调,要让听者/读者明白,要“有一个概念”。
怎样才是“有一个概念”?
说明文就是让人“有一个概念”的表述。
使用定义、对比、举例、数据等表达,达到让读者可以想象到具体的事物,在脑海中具象化的效果。

例如在传递一个比较抽象的信息,如品牌文化,品牌优势时,很多人都会选择分成三个部分进行表述,以表达优势举例:
▋ 首先,喊个口号,然后完整严谨地表述“我很牛逼”(约好多字加几个场景化图片);
▋ 然后,以别人不怎么牛逼为论据,巩固“我很牛逼”的观点(约好多字加几个场景化图片);
▋ 最后,“选择我们绝不会错!”。
从口号文案到种种论据对比数据罗列,林林总总大概也就一篇长文。
当然,读者能在快速划过中看到多少,就不得而知了。
▲现代人类在刷手机的环境不允许他看得太仔细。
事实上,要传递信息,尤其是在这个信息爆炸的时代,完整严谨带来的不是被人清晰理解并记住,而是:
“太长不看,下一个。”
那到底如何用最短的时间抓住眼球,灌输最清晰的概念?
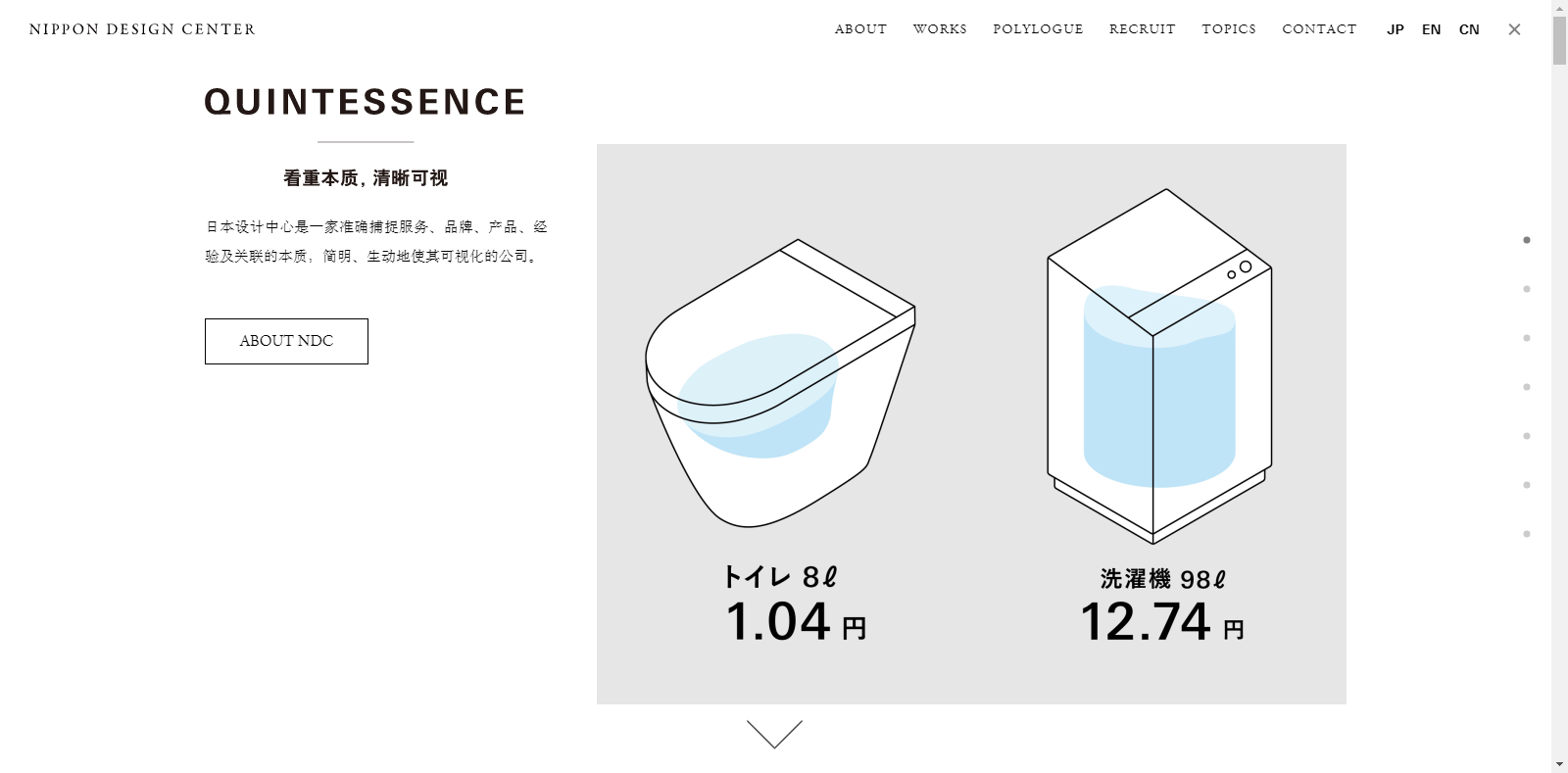
我们先来看看这个动图,看完后获得了什么信息?

水价。
一个清晰的水价的概念。
回想平时看到关于水价的形容是怎样的?
“四块五一吨,一家三口一个月大概一百多”
“一吨?一吨是多少?怎么用才是一百多?天天泡澡也是一百多?”
而这一张动图,就清晰明了的表达了水价的信息,清楚明了的可视化表达一个虚无缥缈的概念的本质。
——泡五个澡就四块五。
在传递足够信息的同时,以动态抓取读者的眼球,然后带动读者思考,
“原来如此!哈哈这下我懂了,有意思。”
这张图其实来自于一家国际著名设计公司——日本设计中心(简称NDC)的网站首页,旁边还有一行文字辅助说明:
一家准确捕捉服务、品牌、产品、经验及关联的本质,简明、生动地使其可视化的公司。

一张图就囊括了一整篇说明文所需的举例、对比、数据罗列,让人对水价有具体概念,
还有什么比这更能说明它的优势——准确捕捉本质并表达 呢?
展示的最高境界,最少的文字,最强的冲击,一眼,一刹那,植入概念。
这也正是品牌官网首页第一眼最想要达到的效果。
一眼间 形成清晰概念
如何让客户在第一眼就能有一个清晰的概念?下面两个案例或许能够给你答案。
<案例1:无印良品咖喱推介>
下图是2017年为无印良品所设计的咖喱推介活动首页头图。
一碗咖喱饭,在日本最具代表性的咖喱做法,生动明了。
产品分类推介的设计也是这种极简风格。
主地图的咖喱颜色就无须再提了,红绿咖喱代表印度和泰国的咖喱。
信息清晰明了。
下图为2018无印良品咖喱新品推介设计的首图。
很清晰很明了,新品是辣的。
<案例2:
RICHELLE PLAT“在厨房中生活”>
首先捕获到的信息是,一个女人在家里干净的厨房进行烹饪,加上左下角的文字——让生活变得快乐的厨房。
一眼上去感觉就是很舒适的生活空间,
干净明快,生机勃勃。
RICHELLE PLAT是新居住概念平台,这种概念里认为厨房不是单纯的“烹饪器具”所在,而是一个“空间”,“在厨房生活”。
此设计传达出的,也正是是生机勃勃的厨房与生活的关联。
留住客户的眼球,关键也就在于第一眼就让客户有一个清晰地概念。
这看似是个人人皆知的事情,但我们很容易一味追求抓眼球,而忽略“有趣”可能会带来的注意力分散。
如何兼顾视觉观感和信息传达,这是每一个设计都要进行衡量的问题。
因而我们在进行官网设计时,针对产品优势特色定位,在抓住读者眼球,用场景化的图片和尽量浓缩文字以提高观感的同时,不脱离产品本质,牢牢抓住读者注意力。
正如下方这个案例,一张图,一句话,足已传达冰柜的凉意。

冰山,漫天飞舞的动态雪花,“COOL”
冷气仿佛要从屏幕中透出来。

在帮助企业进行网站建设时,了了网设计团队将会根据企业品牌的定位或产品的精准定位优势,进行个性化版面设计,兼顾美观及信息传达,在第一印象中让用户有一个清晰地概念,从而达到延长用户在网站的停留时间,增加转化留存的效果,在众多竞品中脱颖而出,走上人生巅峰~


